- 为了更好的复用组件,尽可能完整的支持 Web 端的特性
- 在小程序端的渲染结果要尽可能接近 Web 端 h5 页面

- 大部分流行的前端框架都能够在 kbone 上运行,比如 Vue、React、Preact 等。
- 支持更为完整的前端框架特性,因为 kbone 不会对框架底层进行删改(比如 Vue 中的 v-html 指令、Vue-router 插件)。
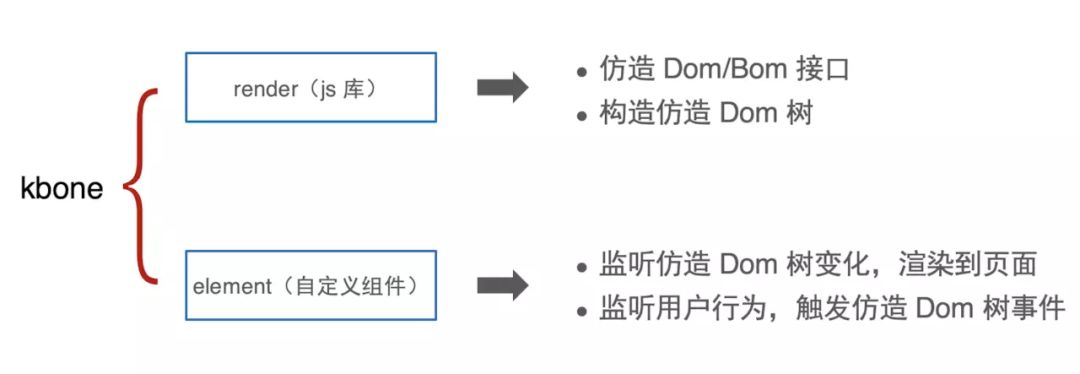
- 提供了常用的 dom/bom 接口,让用户代码无需做太大改动便可从 Web 端迁移到小程序端。
- 在小程序端运行时,仍然可以使用小程序本身的特性(比如像 live-player 内置组件、分包功能)。
- 提供了一些 Dom 扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如 getComputedStyle 接口)。

npm install -g kbone-cli
kbone init my-app
// 开发小程序端
npm run mp
// 开发 Web 端
npm run web
// 构建 Web 端
npm run build

© 版权声明
文章版权归作者所有,未经允许请勿转载。源码仅提供本地搭建学习使用,禁止使用商业用途,商业用途请购买官方正版系统。投诉反馈建议:15667685@qq.com
THE END











暂无评论内容