小程序编译工具操作说明
##一,安装环境
1、本机系统:Windows 7 企业版(64位),win8.1、win10机器以上均可。
2、Node.js:node-v12.19.0-x64.msi
##二,安装步骤
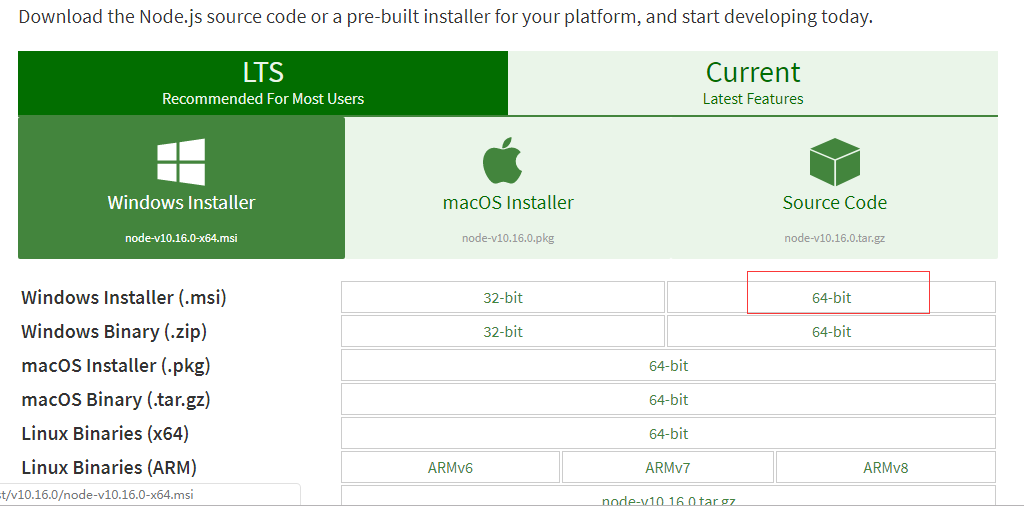
1.下载所需的node版本。
官方地址:https://nodejs.org/zh-cn/
我下载的版本:

2.双击下载的node-v12.19.0-x64.msi进行安装
3.点击next按钮进行安装
4.我选择安装在D:node文件夹中
5.最后点击finishi 完成安装
6.win+R 打开cmd

开发文档
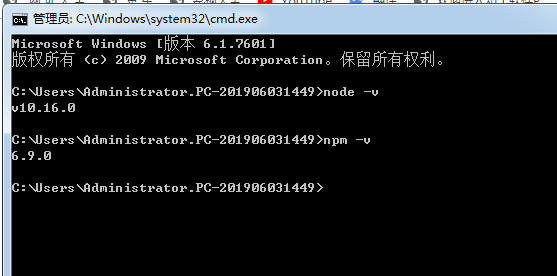
7.输入node -v npm -v 检验是否安装成功

开发文档
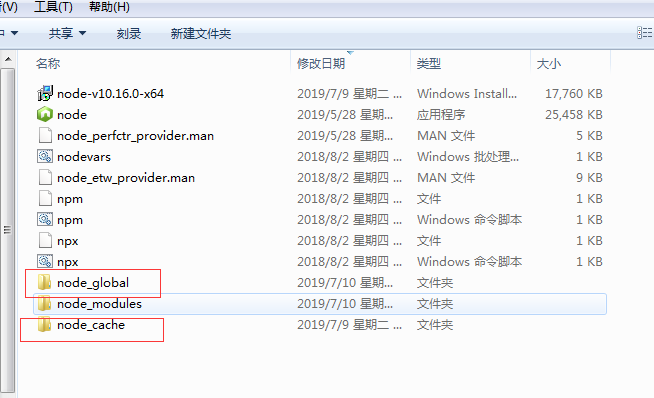
8.在node的安装目录下创建node_global和node_cache两个文件夹

开发文档
9.执行命令:
npm config set prefix “D:nodenode_global”
npm config set cache”D:nodenode_cache”
10.安装cnpm
npm install -g cnpm –registry=https://registry.npm.taobao.org
备注:
此时安装完的cnpm出现在D:nodenode_global文件夹下,cnpm文件夹出现在D:nodenode_global
node_modules文件夹下面,此时在cmd中输入cnpm -v显示cnpm不是内部命令
11.解决cnpm不是内部命令
方案一:将cnpm的文件挪到与npm相同的位置
方案二:配置环境变量
在用户变量中新建变量名CNPM_PATH,变量值D:nodenode_globalnode_modulescnpmbin
在用户变量的Path中加入%CNPM_PATH%;
12.环境变量配置:
在系统变量中共新增了两个变量
NODE_HOME D:node
NODE_PATH D:nodenode_globalnode_modules
在用户变量的path中也加入了%NODE_HOME%;
##三,问题解决
若此时仍会出现问题,可以将npm指向淘宝的registry
npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org
###1.原npm地址
npm config set registry http://registry.npmjs.org
###2.设置国内镜像
通过config命令
我用到的命令是:npm config set registry
https://registry.npm.taobao.org
##四,Hbuilderx开发工具
下载Hbuilderx开发工具,同类型的开发工具还有很多这里推荐VScode和Hbuilderx,根据以下地址下载即可:https://www.dcloud.io/hbuilderx.html
然后根据你自己的操作系统选择苹果或者Windows版本,推荐选择正式版APP开发版:如图所示
下载完之后直接解压安装包并运行下面程序:
打开之后直接点击“工具”“安装插件”,把这些插件全部勾选装上
此时再点击“工具”——设置——运行配置,然后可以设置你微信开发者工具(也可以设置百度、支付宝、抖音、QQ等)的运行路径,
后面调试程序自动帮你打开微信开发者工具然后你自己上传代码。
然后点击左上角的“文件”然后“打开目录”,打开你的云端前端代码的的根目录。如图所示
如果你们打开的是我发到群里面的“bsw-uniapp”的包的话里面会有一个“node_modules”文件夹,因为依赖比较多我帮你们下载好了,你们要是想自己下载的话可以把这个文件夹删,然后根据下图所示安装依赖即可(如果是首次打开Hbuilderx的同学运行这里选择内部命令或者外部命令都行,然后选择“npm install”,如图所示:
可以在“工具”菜单中自行调整)。待下方进度条安装完毕之后
此时修改vue文件中:
修改完之后点击工具栏上面的“运行”然后“运行到小程序模拟器”——“微信开发者工具”
运行完编译操作之后如果你设置了自动打开微信开发者工具则会自动帮你打开微信小程序开发者工具,方便调试。此时如果你的小程序没有直播权限则会提示你需要授权直播插件,没有权限则自己去掉app.json代码里面关于直播插件的代码即可。如下图所示:
彻底调试没问题则类似于上一步操作点击“发行”——“小程序-微信(仅适用于uniapp)”,检查小程序信息无误之后直接点“发行”按钮,
然后等程序编译完成会自动打开微信开发者工具,同样查看是否有直播权限。如果不要直播可以彻底在vue代码的app.json中去掉就不会重复编译。
以上教程来自云端整理方法有很多种,不喜勿喷!谢谢!

